今回は、ブロックエディターで、ページ内リンクを設定する方法を紹介します。
この記事で分かること
- ページ内リンクとは何か
- ブロックエディターでページ内リンクを設定する一番簡単な方法
- 内部リンクのSEO効果について
ページ内リンクとは
同じ記事の中で、好きなところに飛ばせる、ジャンプができるようにリンクを作る方法です。
例えば、↓下のリンクをクリックしてください。
これが「ページ内リンク」と言います。
HTMLコードを編集するやり方は、初心者にはとても難しいですよね。
ブロックエディターでは、簡単であっという間にリンクを設定することができるので、今から説明していきます。
ブロックエディターでページ内リンクを設置する方法
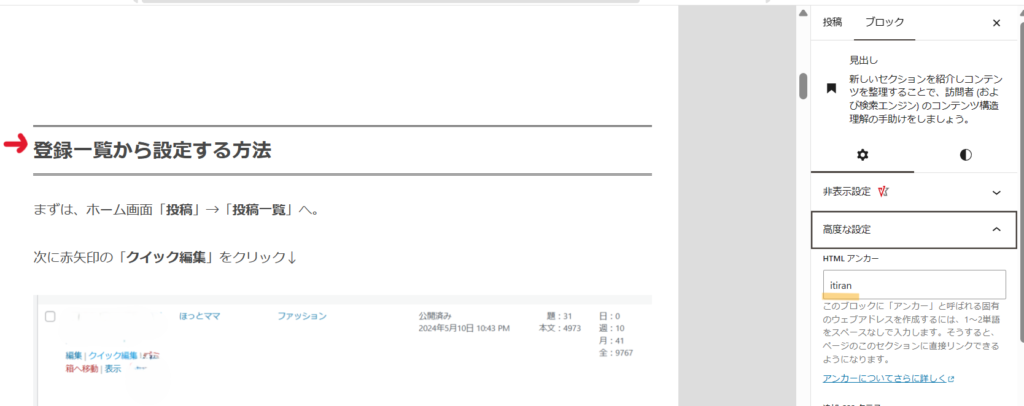
まずは、ジャンプしたいところ(ジャンプする先)のブロックを選んでください(赤矢印)

右上「ブロック」の中の、「高度な設定」→「HTMLアンカー」を選択。
HTMLアンカーに、何でも良いので好きな単語を入れてください。
ここでは「itiran」と入れました。(入れた単語を覚えておいてください)
ジャンプ先の設定はこれでおしまいです。
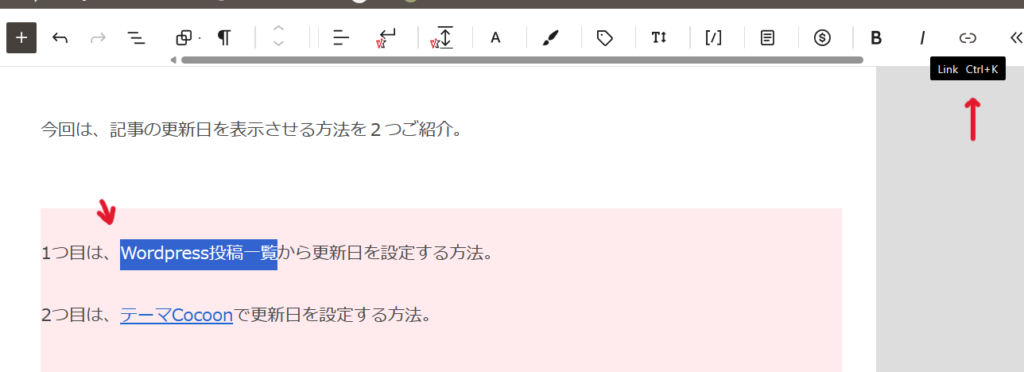
次に、リンク元の設定を行います。
「ここからジャンプする」というジャンプ元の設定ですね。

まずリンク元の範囲を選択。→ 右上の「リンクボタン」をクリック。

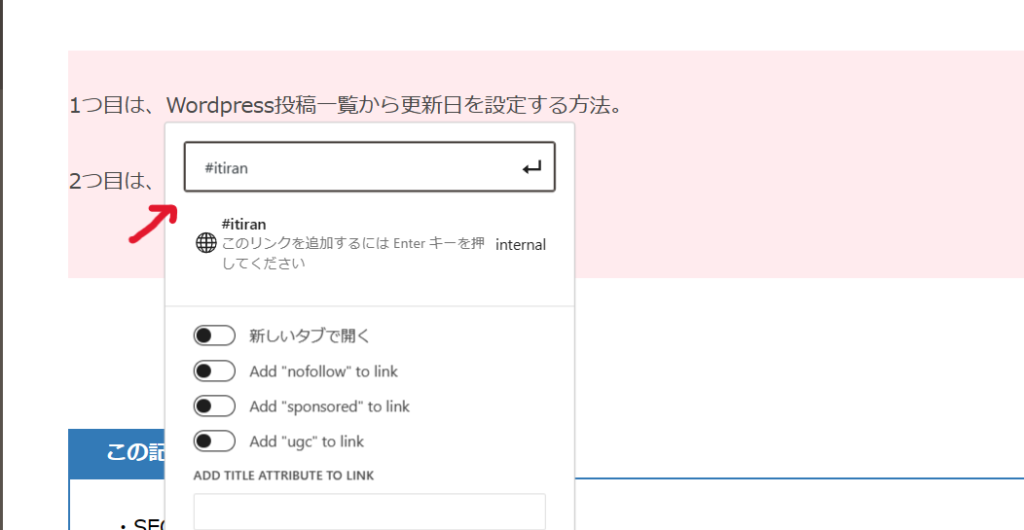
先ほどHTMLアンカーに設定した単語を、#の後に入れます。
ここでは「#itiran」ですね。
「# + HTMLアンカーに入れた単語」となります。
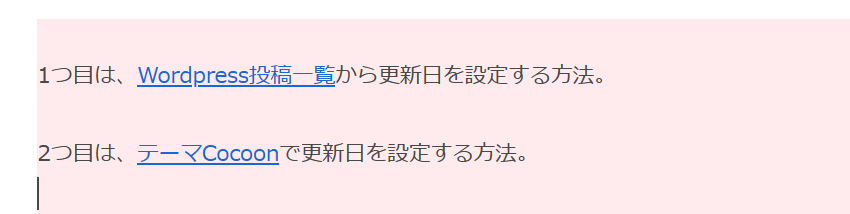
すると、このようにクリックできるようになりました↓

レビューで、実際にちゃんと飛ぶかどうか確認してみましょう。
以上がブロックエディターでぺージ内リンクを設置する方法です。
初心者でもとっても簡単ですよね。
ページ内リンクはユーザーにとっても役立つ!
ページ内リンクを作ることで、ユーザーにとって読みやすく、分かりやすい記事になります。
ページ内のリンク以外にも、サイト内の記事同士でリンクを設定(内部リンク)することで、SEO効果も高まります。
ユーザーの満足度が高い記事になりブログの評価が上がるだけでなく、クローラーが認識しやすくなるのもポイントです。
ぜひ内部リンクを活用して分かりやすく、質の良いサイトを作っていきましょう。






コメント